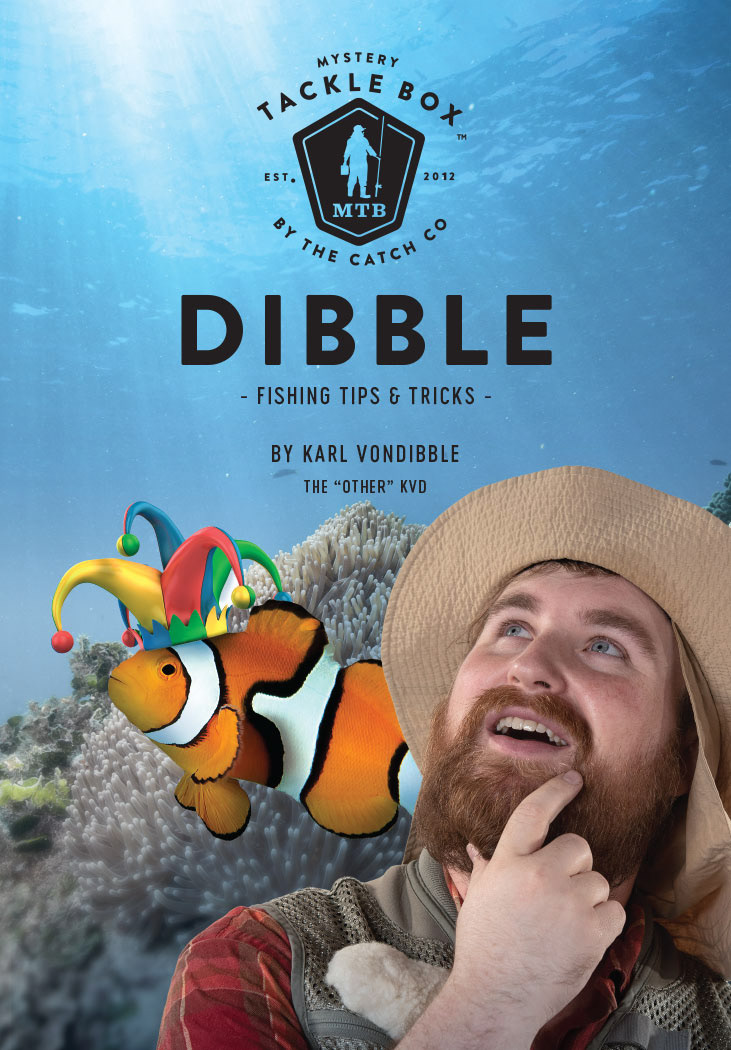
One fun project is creating cheeky art for the cover of their Dibble Magazine. They have a human mascot, Karl, who goes on all kinds of adventures: under water, in crazy labs, reeling in the Kracken, etc. Next are spreads from different months. They have a set design, I buttoned up the style sheets, and squeeze a lot of copy into limited spaces, and design some ads. ALL of this work is within beautiful brand guides created by Vince Lusardi.

April Dibble Cover

May Dibble Cover

June Dibble Cover

August Dibble Cover

July Dibble Cover

August Dibble spread

June Dibble spread

May Dibble spread

April Dibble spread
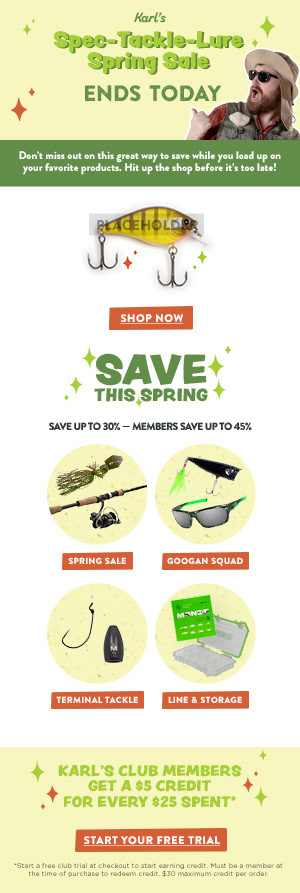
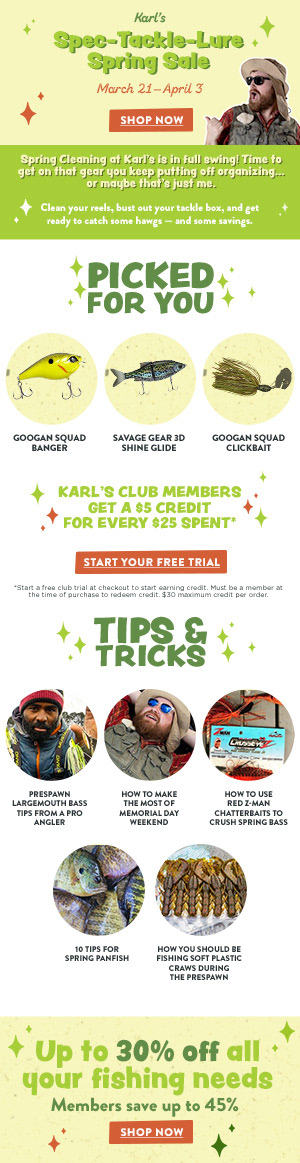
Email, social, homepage banners for Karl's Spring Sale. A look was established and I designed these things and many more. It was a learning experience, working with 100 MB layered PSDs, they would pass on to developers to make them live.